구글/네이버 구조화 데이터: 검색 엔진 최적화를 위한 핵심 전략

목차
1. 서론
현대의 검색 엔진은 웹 사이트의 구조화된 데이터를 이해하고 해석하는 능력이 중요합니다. 구글과 네이버는 검색 엔진 최적화를 위해 구조화 데이터를 활용하고 있습니다. 이 기사에서는 구글과 네이버에서의 구조화 데이터의 중요성과 최적화 전략에 대해 알아보겠습니다.
검색엔진은 페이지의 콘텐츠를 파악하기 위해 많은 노력을 기울이는데 콘텐츠 내용을 이미 정해진 데이터 구조로 표준화한 것을 말합니다. 구조화된 데이터는 페이지 콘텐츠를 분류하기 위한 표준화된 형식으로 예를 들어 레시피의 경우 재료,조리 시간,온도,칼로리 등을 정의 할 수 있습니다.
2. 구글 구조화 데이터
구글은 Schema.org에서 정의된 구조화 데이터 형식을 사용하여 웹 페이지의 정보를 구조화합니다. 구글 구조화 데이터는 웹 페이지의 제목, 요약, 평점, 가격 등의 정보를 명확하게 표시하고 검색 결과를 풍부하게 만들어 사용자들이 더욱 유용한 정보를 얻을 수 있도록 도와줍니다.
자세한 구글 구조화 데이터 가이드는 다음에서 볼 수 있습니다.
구글 구조화데이터 마크업 가이드
3. 네이버 구조화 데이터
네이버도 구글과 마찬가지로 구조화 데이터를 활용하여 검색 결과의 품질을 향상시키고 사용자들에게 유용한 정보를 제공합니다. 네이버 구조화 데이터는 오픈 그래프(Open Graph)와 마이크로데이터(Microdata) 형식을 사용하여 웹 페이지의 정보를 구조화합니다. 이를 통해 웹 페이지의 미리보기, 제목, 썸네일 등이 명확하게 표시됩니다.
자세한 네이버 구조화 데이터 가이드는 다음에서 볼 수 있습니다.
네이버 구조화된 데이터 소개
4. 구조화 데이터의 중요성
구글과 네이버에서의 구조화 데이터는 검색 결과의 가시성과 유용성을 향상시키는 데 중요한 역할을 합니다. 구조화 데이터를 제공하는 웹 페이지는 사용자들에게 더 많은 정보를 제공하고 검색 엔진은 이러한 데이터를 활용하여 정확하고 풍부한 검색 결과를 제시할 수 있습니다. 또한, 구조화 데이터를 포함한 웹 페이지는 Rich Snippet(풍부한 스니펫)으로 표시되어 사용자들의 클릭률을 증가시키고 노출량을 높일 수 있습니다.
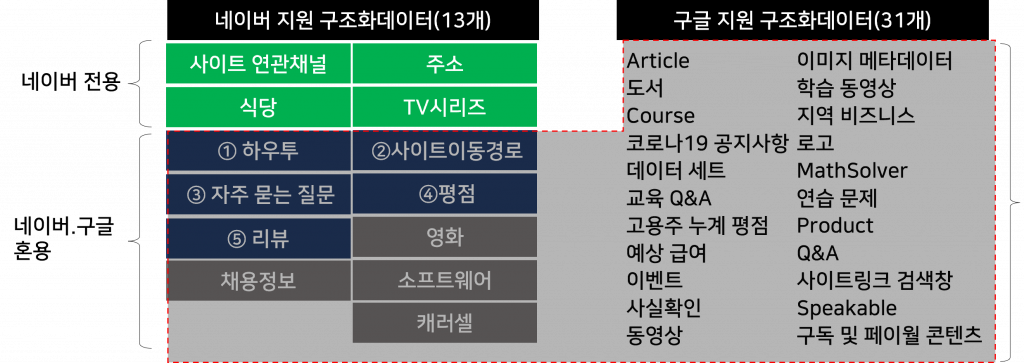
2023년 6월 9일 현재 구글/네이버의 구조화데이터 구현 가능영역은 다음과 같습니다.

즉, 네이버 전용과 구글 전용, 네이버 구글 모두 공통적인 구조화데이터가 있습니다.
구조화데이터 검증은 구조화데이터 표준기구인 shema.org와 구글 리치결과 테스트도구가 있습니다.
5. 구조화 데이터 구현 방법
구조화 데이터를 웹 페이지에 구현하는 방법은 다양합니다. 주요한 구현 방법은 다음과 같습니다:
- JSON-LD 형식을 사용한 구현: JSON-LD는 JavaScript Object Notation for Linked Data의 약자로, 구조화 데이터를 웹 페이지의 소스 코드에 삽입하여 검색 엔진에게 구조화된 정보를 제공합니다.
- 마이크로데이터(Microdata) 형식을 사용한 구현: HTML 태그에 특정 속성을 추가하여 구조화된 데이터를 정의하는 방식입니다. 예를 들어, “itemscope”와 “itemtype” 속성을 사용하여 구조화된 데이터를 표시합니다.
- 오픈 그래프(Open Graph)를 활용한 구현: 페이스북에서 개발된 오픈 그래프 프로토콜은 웹 페이지의 메타 데이터를 정의하여 소셜 미디어에 웹 페이지를 공유할 때 풍부한 정보를 제공합니다.
- 아래는 간단한 평점을 보여주는 JSON 구조화 데이터의 예입니다.

<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"bestRating": "5",
"reviewCount": "10"
"ratingCount": "10"
}
}
</script>
6. 성공 사례 연구
구글과 네이버에서 구조화 데이터를 활용한 성공 사례는 수없이 많이 있습니다. 몇 가지 사례를 살펴보면:
- 전자 상거래 사이트에서 제품 정보를 구조화하여 제공하는 경우, 검색 결과에 제품 가격, 평점, 리뷰 등이 표시되어 사용자들이 더욱 편리하게 제품을 비교할 수 있습니다.
- 음식점에서 메뉴, 가격, 예약 정보를 구조화하여 제공하는 경우, 검색 결과에 음식점의 평점, 영업 시간, 예약 가능 여부 등이 표시되어 사용자들이 더욱 쉽게 음식점을 선택할 수 있습니다.
- 뉴스 사이트에서 기사 제목, 작성자, 발행일 등을 구조화하여 제공하는 경우, 검색 결과에 기사의 제목과 작성자, 요약 등이 표시되어 사용자들이 더욱 정확한 정보를 얻을 수 있습니다.
7. 통계와 결론
구글과 네이버의 통계 데이터는 구조화 데이터의 중요성을 뒷받침합니다. 구조화된 웹 페이지는 검색 엔진에서 더 높은 노출과 클릭률을 경험하며 사용자들에게 더욱 유용한 정보를 제공합니다. 따라서, 웹 사이트 관리자들은 구글과 네이버에서 제공하는 가이드라인을 따라 구조화 데이터를 구현하는 것이 검색 엔진 최적화를 위한 핵심 전략임을 인식해야 합니다.
구글과 네이버에서는 구조화 데이터를 활용하여 검색 결과의 가시성과 유용성을 향상시키고 사용자들에게 더욱 풍부한 정보를 제공하고 있습니다. 웹 사이트 관리자들은 구조화 데이터를 구현하여 검색 엔진 최적화를 위한 핵심 전략을 수립해야 하며, 이를 통해 사용자들의 경험을 향상시킬 수 있습니다.
자주 묻는 질문
구조화 데이터란 무엇인가요?
구조화 데이터는 웹 페이지의 콘텐츠를 검색 엔진이 이해하고 해석하기 쉽게 표준화된 형식으로 제공하는 데이터입니다. 이를 통해 검색 엔진은 웹 페이지를 더 잘 색인화하고, 사용자에게 유용한 검색 결과를 제공합니다.
구글 구조화 데이터는 무엇을 사용하나요?
구글은 Schema.org에서 정의된 구조화 데이터 형식을 사용하여 웹 페이지의 정보를 구조화합니다. 이를 통해 제품 정보, 평점, 가격 등을 검색 결과에서 풍부하게 표시할 수 있습니다.
네이버 구조화 데이터는 어떻게 작동하나요?
네이버는 오픈 그래프와 마이크로데이터 형식을 사용하여 웹 페이지의 정보를 구조화합니다. 이를 통해 미리보기, 썸네일 등 웹 페이지의 중요한 정보를 명확하게 제공합니다.
구조화 데이터가 SEO에 중요한 이유는 무엇인가요?
구조화 데이터는 검색 결과에서 리치 스니펫을 통해 사용자에게 더 풍부한 정보를 제공하고, 검색 엔진이 페이지의 내용을 더 잘 이해하도록 도와 가시성과 클릭률을 향상시킵니다.
구조화 데이터를 어떻게 구현하나요?
구조화 데이터는 JSON-LD, 마이크로데이터, 오픈 그래프 등의 형식을 통해 구현할 수 있으며, 이를 웹 페이지의 소스 코드에 삽입하여 검색 엔진에게 구조화된 정보를 제공합니다.
JSON-LD와 마이크로데이터의 차이점은 무엇인가요?
JSON-LD는 JavaScript 기반의 구조화 데이터 형식으로, 웹 페이지 소스 코드에 삽입됩니다. 마이크로데이터는 HTML 태그에 속성을 추가하여 데이터를 구조화하는 방식입니다.
구조화 데이터를 사용하는 성공 사례는 무엇인가요?
전자 상거래 사이트에서 제품 정보를 구조화하여 제공한 결과, 검색 결과에 평점과 가격이 표시되어 검색 트래픽과 전환율이 증가한 사례가 있습니다.
구조화 데이터 검증 도구는 무엇을 사용해야 하나요?
구조화 데이터 검증을 위해 schema.org와 구글의 리치결과 테스트 도구를 사용할 수 있으며, 이를 통해 데이터의 정확성과 적절한 구현 여부를 확인할 수 있습니다.
SEO에 대한 다양한 추가글 들을 읽어보세요.