이미지 alt 속성 사용 시 반듯이 기억할 점은?

목차
1. 소개
이미지 alt 태그는 검색 엔진 최적화 (SEO)에서 중요한 역할을 합니다. 이 기사에서는 이미지 alt 태그의 사용법과 SEO에 미치는 영향에 대해 자세히 알아보겠습니다.
2. 이미지 alt 태그의 중요성과 사용법
검색 엔진은 이미지를 이해하기 어려우므로, 이미지 alt 태그를 통해 이미지의 내용과 의미를 파악합니다. 이를 통해 검색 엔진은 이미지를 적절한 검색 결과에 표시할 수 있으며, 웹 페이지의 가시성과 검색 엔진 순위를 향상시킬 수 있습니다.
다음은 이미지 태그에 alt속성을 사용하는 예입니다.
<img src="이미지.jpg" alt="바다 위에 펼쳐진 아름다운 일몰">
위의 예제에서 alt 속성은 “바다 위에 펼쳐진 아름다운 일몰”로 설정되어 있습니다. 이 속성은 이미지가 로드되지 않을 때나 시각적으로 장애가 있는 사용자들이 화면 판독기를 통해 웹 콘텐츠에 접근할 때 표시되는 대체 텍스트를 제공합니다.
이미지의 내용이나 목적을 정확하게 설명하는 서술적이고 간결한 대체 텍스트를 제공하는 것이 중요합니다. 이는 이미지를 볼 수 없는 상황에서 검색 엔진이 이미지를 이해하고 사용자 접근성을 향상시키는 데 도움이 됩니다.
실제 이미지의 소스 (URL 또는 파일 경로)를 "이미지.jpg"와 같이 대체하여 웹 페이지에서 표시하려는 이미지를 가리키고, 이미지의 맥락에 맞는 적절한 대체 텍스트를 선택해야 합니다.
3. 이미지 alt 태그 사용의 최적화 방법
이미지 alt 태그를 효과적으로 사용하기 위해 다음의 가이드라인을 따를 수 있습니다:
- 이미지 alt 태그에는 이미지의 핵심 내용과 주요 키워드를 포함해야 합니다.
- alt 텍스트는 간결하고 명확해야 합니다.
- 스팸 키워드를 피하고, 사용자에게 가치 있는 정보를 제공해야 합니다.
- 대체 텍스트를 제공하는 것이 어려운 경우, 빈 alt 속성을 사용하지 않고 대체 수단을 고려해야 합니다.
- 디자인 라인, 블릿 등은 alt 속성을 기입하지 않아도 됩니다.
4. 관련 사례 연구
이미지 alt 태그의 사용법과 그 효과를 알아보기 위해 다양한 사례 연구를 살펴볼 수 있습니다. 이러한 연구는 이미지 alt 태그의 최적화가 검색 엔진 순위와 웹 페이지의 유입 트래픽에 어떤 영향을 미치는지를 밝혀줍니다.
이미지 alt 속성을 사용할 경우에는 검색하는 검색자의 상황과 검색의도를 이해해서 작성을 해야합니다.
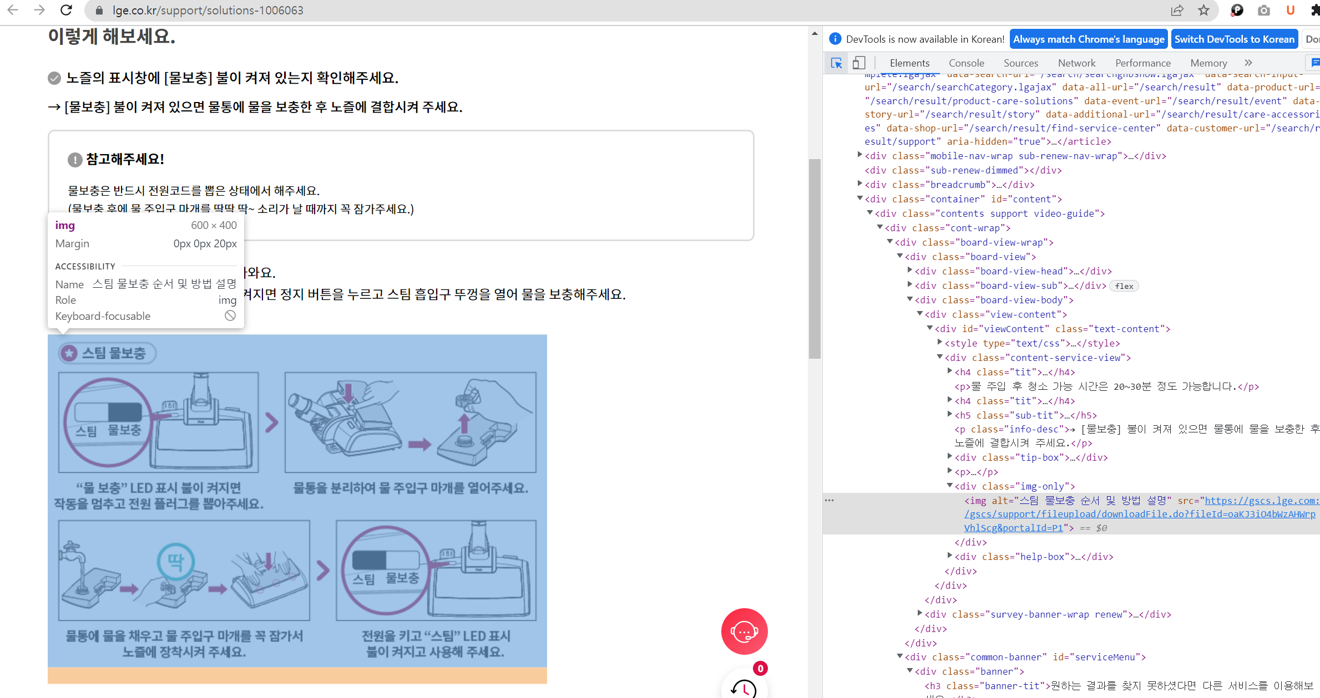
OO전자 컨설팅 시 이미지 alt 태그에 다음과 같이 설정이 되었습니다.
<img src="이미지.jpg" alt="물보충 순서 및 방법 설명">
무슨 문제가 있을까요?
우리의 목적은 자사 사이트가 잘 검색되도록 하는 것입니다. 위 alt속성 내용을 얼핏 보면 명료하게 잘 적은 것 같지만 여기에는 큰 문제점이 있습니다. 고객의 검색의도로 생각해보면, 고객은 OO전자의 제품을 구매하고 제품에 대한 문제점을 검색한 것입니다. 그렇다면, 고객의 구매 제품명이나 OO전자라는 검색어가 꼭 필요합니다. 즉, 우리는 고객의 검색의도를 고려해서 alt 속성을 작성해야 한다는 것입니다.
5. 결론
이미지 alt 태그는 SEO에 매우 중요한 역할을 합니다. 올바르게 작성된 이미지 alt 태그는 웹 페이지의 가시성을 향상시키고 검색 엔진에서 더 잘 인식되도록 도와줍니다. 이미지 alt 태그를 사용할 때에는 최적화 방법을 따르고 관련 사례 연구를 참고하여 지속적으로 개선해야 합니다.
자주 묻는 질문
이미지 alt 태그란 무엇인가요?
이미지 alt 태그는 이미지의 대체 텍스트로, 이미지가 로드되지 않거나 화면 판독기에서 이미지의 내용을 설명하는 텍스트입니다. 검색엔진 최적화와 웹 접근성에서 중요한 역할을 합니다.
왜 이미지 alt 태그가 SEO에 중요한가요?
이미지 alt 태그는 검색엔진이 이미지를 이해하고, 적절한 검색 결과에 이미지를 노출할 수 있도록 도와줍니다. 이를 통해 웹 페이지의 검색 순위와 가시성이 향상됩니다.
올바르게 이미지 alt 태그를 작성하는 방법은 무엇인가요?
alt 태그는 이미지의 내용을 간결하고 정확하게 설명해야 하며, 키워드를 자연스럽게 포함해야 합니다. 스팸성 키워드를 피하고 사용자에게 유용한 정보를 제공하는 것이 중요합니다.
이미지 alt 태그를 작성할 때 주의할 점은 무엇인가요?
검색 의도와 사용자의 요구를 고려하여 alt 태그를 작성해야 하며, 이미지의 의미와 맞지 않는 키워드를 남발하지 않도록 주의해야 합니다.
빈 alt 속성을 사용하는 경우는 언제인가요?
디자인 요소나 블릿과 같이 이미지가 의미 있는 정보를 제공하지 않을 때는 빈 alt 속성을 사용할 수 있습니다.
이미지 alt 태그 최적화를 통해 얻을 수 있는 이점은 무엇인가요?
이미지 alt 태그 최적화를 통해 웹 페이지의 검색 엔진 순위와 트래픽을 증가시킬 수 있으며, 웹 접근성을 향상시켜 더 많은 사용자가 페이지에 접근할 수 있습니다.
고객의 검색 의도를 alt 태그에 어떻게 반영해야 하나요?
고객이 검색할 때 사용하는 키워드를 고려하여 alt 태그에 적절하게 반영해야 합니다. 제품명이나 브랜드명을 포함하는 것이 효과적입니다.
이미지 alt 태그가 웹 접근성에 어떻게 기여하나요?
이미지 alt 태그는 시각 장애가 있는 사용자들이 화면 판독기를 통해 이미지의 내용을 이해할 수 있도록 돕습니다. 이는 웹 접근성을 향상시킵니다.
SEO에 대한 다양한 추가글 들을 읽어보세요.