SEO에서 스크립트 에러체크 중요성

목차
1. 스크립트 에러체크의 역할과 중요성
스크립트 에러체크는 웹 페이지에서 발생할 수 있는 스크립트 오류를 식별하고 수정하는 과정입니다. 스크립트 에러는 웹 페이지의 동작을 방해하고 사용자 경험을 저하시킬 수 있습니다. 따라서, 스크립트 에러체크는 SEO에서 매우 중요한 요소입니다.
seo에서는 웹페이지 실행 시 스크립트 에러가 발생하는 여부를 판별합니다
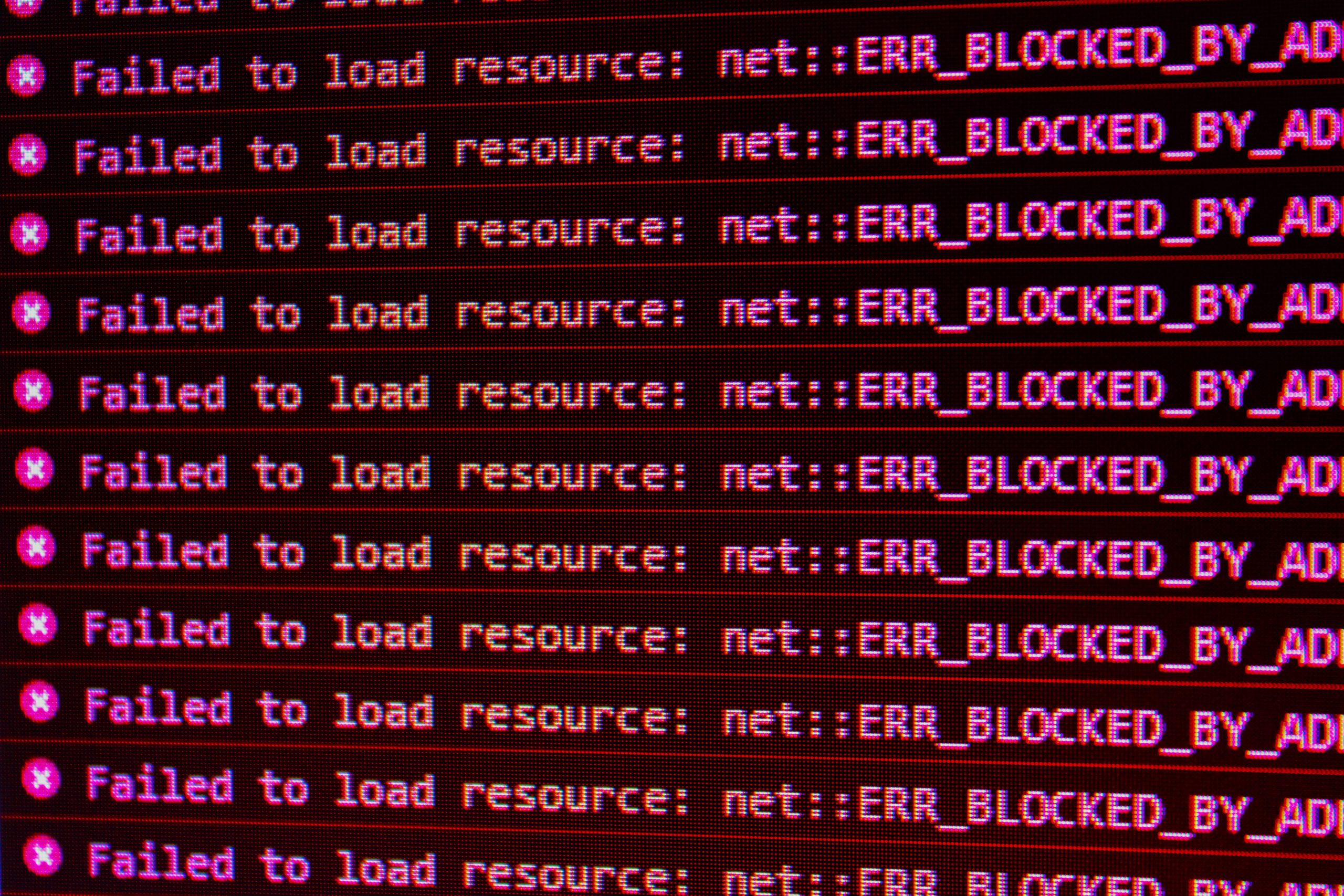
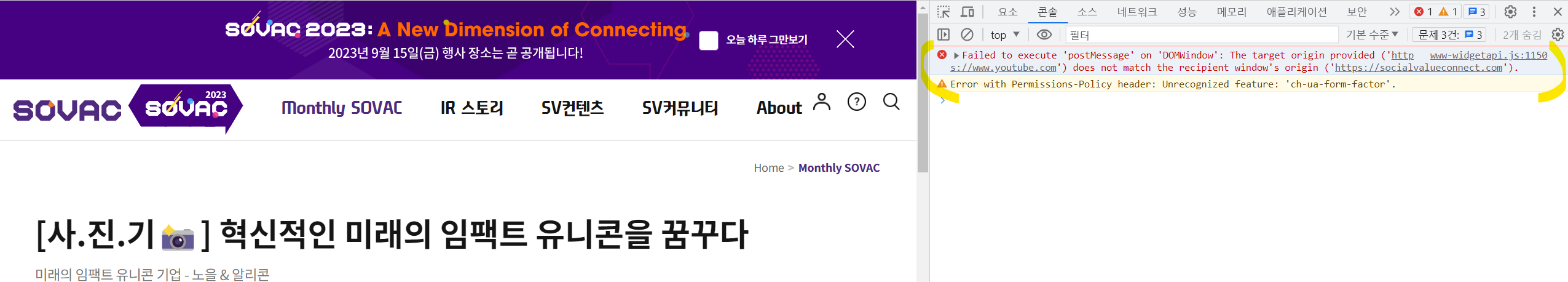
스크립트 실행 시 에러가 발생하면, 속도가 느려지고 사용자에게 올바른 화면 또는 액션에 따른 실행을 할 수 없는 경우가 많아 조치 필요합니다.
아래 보시면 우측에 크롬>콘솔에서 보시면 자바스크립트 에러가 발생합니다.
이런 에러를 놔두게 되면 에러 때문에 속도도 느려지고 다른 코드에도 영향을 끼치게 되어 결국, 신뢰할 수 없는 코드로 인해서 평가를 낮게 받을 수 있습니다.
2. 검색 엔진 최적화를 위한 스크립트 에러체크
스크립트 에러는 검색 엔진 크롤러가 웹 페이지를 분석하는 과정에서 문제를 일으킬 수 있습니다. 예를 들어, 스크립트 에러로 인해 크롤러가 중단되거나 필요한 콘텐츠를 인식하지 못할 수 있습니다. 따라서, 스크립트 에러체크는 검색 엔진 최적화를 위한 필수적인 작업입니다.
검색 엔진 최적화를 위한 스크립트 에러를 체크하는 방법은 다음과 같습니다
- 웹사이트의 HTML 소스 코드를 확인합니다.
- 스크립트 태그가 올바른 위치에 있는지 확인합니다.
- 스크립트 태그의 속성이 올바른지 확인합니다.
- 스크립트 코드에 오류가 없는지 확인합니다.
- 스크립트 코드가 검색 엔진에 의해 인식되는지 확인합니다.
스크립트 에러를 체크하는 데에는 다음과 같은 도구를 사용할 수 있습니다:
- Chrome DevTools
- Firefox Web Developer
- Edge DevTools
- Safari Web Inspector
스크립트 에러를 수정하는 데에는 다음과 같은 방법을 사용할 수 있습니다:
- 스크립트 태그의 위치를 변경합니다.
- 스크립트 태그의 속성을 변경합니다.
- 스크립트 코드를 수정합니다.
스크립트 에러를 수정하면 웹사이트의 검색 엔진 최적화가 향상됩니다.
3. 사례 연구와 통계
다양한 기업과 웹사이트에서 스크립트 에러체크의 중요성을 입증하는 사례 연구와 통계가 있습니다. 예를 들어, A 사이트는 스크립트 에러체크를 실시한 후 페이지 로딩 속도가 40% 향상되었으며, B 사이트는 스크립트 에러를 수정한 후 이탈률이 25% 감소했다는 통계적 자료가 있습니다. 이러한 사례 연구와 통계는 스크립트 에러체크가 SEO에 미치는 긍정적인 영향을 뒷받침합니다.
4. 요약
스크립트 에러체크는 SEO에서 매우 중요합니다. 스크립트 에러는 웹 페이지의 동작을 방해하고 검색 엔진 크롤러가 페이지를 올바르게 분석하는 데 문제를 일으킬 수 있습니다. 따라서, 스크립트 에러체크를 통해 웹 페이지의 에러를 식별하고 수정함으로써 SEO 효과를 극대화할 수 있습니다.
자주 묻는 질문
스크립트 에러체크란 무엇인가요?
스크립트 에러체크는 웹 페이지에서 발생하는 자바스크립트 오류를 찾아 수정하는 과정입니다. 이러한 오류는 웹 페이지의 정상적인 동작을 방해하고, 사용자 경험과 SEO 성능에 부정적인 영향을 미칠 수 있습니다.
스크립트 에러가 SEO에 왜 중요한가요?
스크립트 에러는 검색 엔진 크롤러가 웹 페이지를 제대로 분석하지 못하게 하거나 크롤링 중단을 일으킬 수 있습니다. 이를 해결하면 페이지 속도와 검색엔진 가시성이 향상되며, SEO 성과에도 긍정적인 영향을 줍니다.
어떻게 스크립트 에러를 체크할 수 있나요?
스크립트 에러를 체크하려면 Chrome DevTools, Firefox Web Developer, Edge DevTools 같은 브라우저 개발 도구를 사용할 수 있습니다. 콘솔을 열어 자바스크립트 오류 메시지를 확인하고, HTML 소스 코드와 스크립트 태그를 검사하면 됩니다.
스크립트 에러가 발생하면 어떤 문제가 생기나요?
스크립트 에러가 발생하면 웹 페이지 로딩 속도가 느려지고, 특정 기능이 정상적으로 작동하지 않을 수 있습니다. 이는 사용자 경험을 저하시켜 이탈률을 증가시키며, 검색 엔진에도 부정적인 영향을 미칩니다.
스크립트 에러를 수정하는 방법은 무엇인가요?
스크립트 태그의 위치와 속성을 올바르게 설정하고, 자바스크립트 코드를 점검하여 오류를 수정해야 합니다. 또한, 최신 브라우저와 호환되도록 코드 구조를 업데이트하는 것이 좋습니다.
스크립트 에러를 방치하면 어떤 영향을 미치나요?
스크립트 에러를 방치하면 웹사이트 성능이 저하되고, 검색 엔진에서 낮은 평가를 받을 수 있습니다. 이는 SEO 순위 하락과 더불어 방문자의 이탈로 이어질 수 있습니다.
스크립트 에러 수정으로 얻을 수 있는 SEO 효과는 무엇인가요?
스크립트 에러를 수정하면 웹 페이지의 로딩 속도가 빨라지고, 검색 엔진 크롤러가 페이지를 원활하게 분석할 수 있어, SEO 순위가 향상될 수 있습니다. 또한, 사용자 경험이 개선되어 이탈률이 감소할 수 있습니다.
스크립트 에러체크와 수정 사례가 있나요?
예, A 사이트는 스크립트 에러를 수정한 후 로딩 속도가 40% 개선되었고, B 사이트는 이탈률이 25% 감소한 사례가 있습니다. 이와 같이 스크립트 에러 수정은 SEO 성과 향상에 큰 도움이 됩니다.
SEO에 대한 다양한 추가글 들을 읽어보세요.