반응형 디자인
목차
반응형 디자인 개요
반응형 디자인의 정의
반응형 디자인은 다양한 장치와 화면 크기에 맞춰 웹 콘텐츠를 조정하는 웹 디자인 방법론이다. 이는 사용자가 어떤 기기로 웹사이트에 접근하더라도 최적의 사용자 경험을 제공하기 위한 기술적 접근 방식이다. 반응형 디자인은 CSS(스타일 시트 언어)를 활용하여 화면 크기에 따라 레이아웃, 이미지 및 텍스트 크기를 유동적으로 변경한다. 이러한 방식은 웹사이트의 가독성을 높이고, 사용자가 필요로 하는 정보를 더욱 쉽게 찾을 수 있도록 돕는다.
반응형 디자인은 역사적으로 2010년경에 등장하였다. 이 시기에 모바일 기기의 사용이 급증하면서 웹사이트가 다양한 화면 크기에 대응할 필요성이 대두되었고, 그 결과 반응형 디자인이 발전하게 되었다. 이를 통해 개발자들은 한 번의 코드 작성으로 여러 장치에서 동일한 사용자 경험을 제공할 수 있게 되었다. 특히, 모바일 기기의 사용이 증가함에 따라 웹사이트의 접근성과 사용성이 더욱 중요해졌고, 반응형 디자인은 이러한 요구에 부응하는 중요한 방법이 되었다.
이러한 디자인 접근 방식은 단순히 시각적인 요소에 그치지 않고, 사용자 경험(UX)을 향상시키는 데 큰 역할을 한다. 예를 들어, 사용자가 스마트폰이나 태블릿으로 웹사이트를 열었을 때, 반응형 디자인은 자동으로 최적화된 레이아웃을 제공하여 사용자가 페이지를 스크롤하거나 확대하지 않고도 내용을 쉽게 조회할 수 있도록 한다. 이러한 점에서 반응형 디자인은 웹사이트의 성능과 사용성을 동시에 향상시키는 중요한 수단으로 자리 잡았다.
또한, 반응형 디자인은 검색엔진 최적화(SEO)에도 긍정적인 영향을 미친다. 구글을 비롯한 주요 검색 엔진은 모바일 우선 인덱싱을 도입하여 모바일 친화적인 웹사이트를 우선적으로 노출시키고 있다. 따라서 반응형 디자인을 채택한 웹사이트는 검색 엔진에서의 가시성을 높일 수 있는 잠재력을 가지고 있다.
반응형 디자인의 역사
반응형 디자인은 2010년대 초반부터 웹 개발의 중요한 트렌드로 자리 잡았다. 반응형 디자인의 역사는 2000년대 초반으로 거슬러 올라간다. 이 시기에는 다양한 화면 크기를 가진 디바이스가 등장하기 시작했다. 초기에는 각각의 디바이스에 맞춘 별도의 웹사이트를 제작하는 방식이 주로 사용되었다. 그러나 이러한 접근법은 유지보수의 어려움과 높은 비용으로 인해 한계를 보였다.
이러한 배경 속에서 반응형 웹 디자인이라는 개념이 등장하게 되었다. 2011년, 에단 마르크엇(Ethan Marcotte)은 “Responsive Web Design”이라는 제목의 글을 통해 이 개념을 대중에게 소개하였다. 그는 미디어 쿼리와 유동적 그리드 시스템을 활용하여 하나의 웹사이트에서 다양한 화면 크기에 맞춰 콘텐츠가 자동으로 조정될 수 있도록 하는 방법을 제안하였다. 이는 웹 디자인의 패러다임을 변화시키는 계기가 되었고, 이후 많은 웹사이트들이 반응형 디자인을 채택하게 되었다.
반응형 디자인의 도입은 사용자의 경험을 향상시키고, 다양한 기기에서의 접근성을 높이는 데 기여하였다. 특히 스마트폰과 태블릿의 보급이 확산됨에 따라, 반응형 디자인은 더욱 필수적인 요소로 자리 잡았다. 웹사이트가 다양한 해상도와 화면 크기에 최적화되어 있으면 사용자들은 더 나은 경험을 하게 되며, 이는 곧 웹사이트의 트래픽 증가로 이어진다.
반응형 디자인은 또한 검색 엔진 최적화(SEO)와 밀접한 연관이 있다. 구글은 모바일 친화적인 웹사이트를 우선적으로 노출시키는 모바일 우선 인덱싱을 도입하였으며, 이는 반응형 디자인을 채택한 웹사이트에게 긍정적인 영향을 미친다. 결과적으로 반응형 디자인은 단순한 기술적 접근을 넘어, 웹사이트의 성과와 사용자 경험을 모두 향상시키는 중요한 요소로 자리매김하게 되었다.
반응형 디자인의 중요성
반응형 디자인은 현대 웹 개발에서 필수적인 요소로 자리잡고 있다. 이는 다양한 장치와 해상도에서 웹사이트가 최적화된 형태로 제공될 수 있도록 설계된 디자인 방식이다. 사용자는 다양한 기기에서 웹사이트의 콘텐츠를 쉽게 접근하고 이용할 수 있으며, 이는 사용자 경험을 향상시키는 중요한 요소로 기능한다. 또한, 반응형 디자인을 적용한 웹사이트는 검색 엔진에서의 가시성이 증가하게 되며, 이는 웹사이트의 트래픽 증가로 이어질 수 있다.
웹사이트가 반응형으로 설계되면, 사용자는 스마트폰, 태블릿, 데스크톱 등 다양한 장치에서 일관된 경험을 제공받는다. 이러한 일관된 경험은 사용자가 웹사이트를 재방문하도록 유도하며, 결과적으로 브랜드 인지도와 충성도를 높이는 데 기여한다. 사용자가 원하는 정보를 쉽게 찾고 접근할 수 있도록 하는 것은 웹사이트의 성공적인 운영을 위한 필수 요소이다.
또한, 반응형 디자인은 페이지 로딩 속도와 같은 성능 측면에서도 긍정적인 영향을 미친다. 구글은 페이지 로딩 속도를 검색 순위에 영향을 미치는 중요한 요소로 간주하고 있으며, 반응형 디자인을 채택한 웹사이트는 최적의 성능을 발휘할 수 있다. 빠른 로딩 속도는 사용자 이탈률을 줄이고, 사용자 만족도를 높이는 데 기여한다.
이와 같은 이유로, 반응형 디자인은 단순한 기술적 접근을 넘어서는 중요성을 지니고 있다. 이는 웹사이트의 성과를 극대화하고, 사용자 경험을 향상시키는 데 중요한 역할을 한다. 따라서 모든 웹 개발자와 기업은 반응형 디자인을 적극적으로 채택해야 할 필요성이 있다.
반응형 디자인의 구성 요소
미디어 쿼리
미디어 쿼리는 반응형 디자인의 핵심 요소 중 하나로, 다양한 디바이스와 화면 크기에 맞춰 웹 콘텐츠를 조정하는 데 사용된다. CSS의 기능 중 하나인 미디어 쿼리는 조건부 논리를 활용하여 특정 조건이 충족될 때만 스타일을 적용할 수 있도록 한다. 이를 통해 웹사이트는 사용자 환경에 따라 최적화된 레이아웃과 디자인을 제공할 수 있다.
미디어 쿼리는 다양한 유형의 미디어 특성을 기반으로 작동하며, 일반적으로 화면의 너비, 높이, 해상도, 방향(가로 또는 세로) 등을 기준으로 한다. 예를 들어, 다음의 CSS 코드는 화면의 너비가 600픽셀 이하일 경우 특정 스타일을 적용하는 미디어 쿼리의 예시이다.
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
.container {
padding: 15px;
}
}
이 코드에서 `@media only screen and (max-width: 600px)` 부분은 화면의 너비가 600픽셀 이하일 때만 해당 스타일을 적용하겠다는 의미이다. 이러한 방식으로 웹사이트는 사용자에게 최적화된 경험을 제공할 수 있다.
미디어 쿼리는 웹사이트의 접근성과 사용성을 높이는 데 중요한 역할을 한다. 이를 통해 사용자는 다양한 디바이스에서 일관된 경험을 느낄 수 있으며, 이는 다시 사용자 경험을 향상시키는 요소로 작용한다. 또한, 구글과 같은 검색 엔진은 반응형 디자인을 채택한 사이트를 선호하며, 이는 검색 순위에도 긍정적인 영향을 미친다.
결론적으로, 미디어 쿼리는 반응형 디자인의 구현에서 필수적인 구성 요소로, 웹 콘텐츠의 유연성과 적응성을 제공하여 사용자에게 최상의 경험을 선사하는 데 기여한다.
플렉스박스와 그리드 레이아웃
플렉스박스와 그리드 레이아웃는 반응형 디자인의 핵심 요소로, 웹 페이지의 레이아웃을 유연하고 효율적으로 구성할 수 있도록 돕는다. 플렉스박스(Flexbox)는 요소들을 일차원적으로 배치하는데 적합하며, 주로 수평 또는 수직 정렬이 필요한 경우에 사용된다. 플렉스 컨테이너 내의 아이템들은 자동적으로 공간을 조정하여 최적의 배치를 제공한다. 예를 들어, 플렉스박스를 활용한 간단한 레이아웃은 다음과 같이 작성할 수 있다.
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.item {
flex: 1;
margin: 10px;
}
위의 코드는 플렉스 컨테이너 내의 아이템들을 수평으로 배치하고, 공간을 균등하게 분배하는 예시이다.
반면, 그리드 레이아웃(Grid Layout)은 이차원적 레이아웃을 제공하여 복잡한 디자인 구조를 구성하는 데 강력한 도구로 자리 잡고 있다. 그리드 시스템을 사용하면 행(row)과 열(column)을 기준으로 요소들을 배치할 수 있으며, 각 요소는 그리드 셀을 차지하게 된다. 아래의 코드는 그리드 레이아웃을 사용한 간단한 예시이다.
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
.item {
background-color: lightgray;
}
이 경우, 컨테이너는 3개의 열로 나뉘어 있으며, 각 아이템은 동일한 너비를 가질 수 있도록 설정되어 있다. 이러한 유연한 레이아웃은 다양한 화면 크기에서 최적의 사용자 경험을 제공하는 데 크게 기여한다.
플렉스박스와 그리드 레이아웃는 함께 사용될 수 있으며, 디자이너는 필요에 따라 두 가지 기술을 조합하여 보다 복잡한 레이아웃을 설정할 수 있다. 이러한 접근은 반응형 디자인의 목표인 다양한 디바이스에서의 일관된 사용자 경험을 더욱 강화하는 데 중요한 역할을 한다.
유동적 이미지 및 비율
유동적 이미지와 비율은 반응형 디자인의 핵심 요소 중 하나로, 다양한 화면 크기와 해상도에 맞춰 이미지가 적절히 조정되는 것을 의미한다. 이는 사용자에게 최적의 시각적 경험을 제공하며, 웹사이트의 전반적인 사용성을 향상시키는 데 기여한다. 유동적 이미지를 구현하기 위해 CSS의 max-width: 100%; height: auto; 속성을 활용하는 것이 일반적이다. 이 속성은 이미지가 부모 요소의 너비를 초과하지 않도록 하며, 비율을 유지한 채로 크기가 조정되도록 한다.
예를 들어, 다음과 같은 HTML 코드로 유동적 이미지를 구현할 수 있다:
이러한 방식으로 설정된 이미지는 다양한 디바이스에서 적절하게 크기가 조정되며, 사용자가 어떤 기기를 사용하더라도 시각적 불편함을 최소화할 수 있다. 또한, 유동적 비율을 적용하는 것은 이미지뿐만 아니라 비디오와 같은 다른 미디어 요소에도 적용되며, 이는 전체적인 레이아웃의 일관성을 유지하는 데 필수적이다.
유동적 이미지와 비율을 효과적으로 활용하면, 반응형 디자인의 목표인 다양한 화면 크기에서의 일관된 사용자 경험을 실현할 수 있다. 이는 특히 모바일 기기가 보편화됨에 따라 더욱 중요해지고 있으며, 웹사이트의 접근성과 사용성을 높이는 데 기여한다. 따라서 웹 디자이너와 개발자들은 유동적 이미지와 비율을 고려하여 디자인 및 개발 과정에서 이를 적극적으로 반영해야 한다.
반응형 디자인과 SEO
모바일 우선 인덱싱
반응형 디자인의 발전과 함께 모바일 우선 인덱싱의 중요성이 높아지고 있다. 모바일 우선 인덱싱은 구글이 웹페이지의 모바일 버전을 우선적으로 크롤링하고 인덱싱하는 방식을 말한다. 이는 사용자가 주로 모바일 기기를 통해 웹 콘텐츠에 접근하는 현상을 반영한 것으로, 모바일 환경에서의 사용자 경험을 최적화하기 위한 접근이다. 따라서 웹사이트가 반응형 디자인을 채택할 경우, 모바일 우선 인덱싱에 적합한 구조를 갖추게 된다.
모바일 우선 인덱싱에 대응하기 위해서는 웹사이트의 모든 콘텐츠가 모바일에서 쉽게 접근 가능해야 한다. 이는 텍스트, 이미지, 비디오 등 다양한 요소를 포함하며, 모바일 기기에서의 가독성과 사용 편의성을 고려하여 설계되어야 한다. 또한, 반응형 디자인을 적용하면 동일한 URL에서 모든 기기에서 접근할 수 있는 일관된 사용자 경험을 제공할 수 있다. 이는 검색 엔진이 웹사이트의 콘텐츠를 이해하고 평가하는 데 도움을 주며, 결과적으로 검색 결과에서의 가시성을 높인다.
구글은 모바일 우선 인덱싱을 통해 모바일 사용자에게 더 나은 검색 결과를 제공하고자 하며, 이는 웹사이트 운영자에게도 중요한 과제가 된다. 따라서 웹사이트는 반응형 디자인을 통해 다양한 화면 크기에 최적화된 콘텐츠를 제공하고, 페이지 로딩 속도 또한 최대한 빠르게 유지해야 한다. 페이지 로딩 속도는 검색 엔진 최적화(SEO)에서 중요한 요소로 작용하며, 사용자 이탈률을 줄이는 데 기여한다.
또한, 웹페이지에서의 메타 태그와 구조화된 데이터는 모바일 우선 인덱싱에 긍정적인 영향을 미친다. 이러한 요소들은 검색 엔진이 웹사이트의 내용을 이해하는 데 도움을 주며, 검색 결과의 노출률을 높이는 데 기여할 수 있다. 따라서 웹사이트 운영자는 반응형 디자인과 함께 이러한 SEO 최적화를 고려해야 한다.
이와 같은 점에서, 모바일 우선 인덱싱은 반응형 디자인의 필요성을 더욱 부각시키며, 현대 웹사이트에서의 필수 요소로 자리잡고 있다.
페이지 로딩 속도 최적화
페이지 로딩 속도는 웹사이트의 성능을 결정짓는 중요한 요소로, 사용자의 경험과 검색 엔진 최적화(SEO)에 큰 영향을 미친다. 특히, 반응형 디자인을 채택한 웹사이트는 다양한 화면 크기에서 최적화된 콘텐츠를 제공하므로, 페이지 로딩 속도를 더욱 효과적으로 관리할 수 있다.
반응형 디자인은 CSS 미디어 쿼리를 활용하여 다양한 기기에서의 레이아웃을 조정한다. 이는 각 기기에서 불필요한 리소스를 줄이는데 도움을 주며, 결과적으로 페이지 로딩 속도를 향상시킨다. 예를 들어, 다음과 같은 CSS 코드는 특정 화면 크기에서만 스타일을 적용하게 된다.
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}
이러한 최적화는 모바일 기기의 사용 증가에 따라 더욱 중요해지고 있다. 페이지 로딩 속도가 느릴 경우, 사용자는 웹사이트를 즉시 떠나는 경향이 있으며, 이는 이탈률을 증가시키고 검색 엔진 순위에 부정적인 영향을 미칠 수 있다. 따라서, 웹사이트 운영자는 페이지 로딩 속도를 최적화하기 위해 이미지의 크기를 조정하고, 불필요한 스크립트를 줄이며, CDN(Content Delivery Network)을 활용하는 등 다양한 방법을 모색해야 한다.
또한, 반응형 디자인을 구현함으로써, CSS 및 JavaScript 파일의 양을 최소화하고, 페이지를 빠르게 로드할 수 있는 환경을 조성할 수 있다. 이런 방식은 사용자 경험을 향상시키며, 검색 엔진의 평가에서 긍정적인 영향을 미친다.
결론적으로, 페이지 로딩 속도는 반응형 디자인의 중요한 요소 중 하나로, 사용자 경험과 SEO 모두에 큰 영향을 미친다. 따라서 웹사이트 운영자는 이를 고려하여 최적화 전략을 수립하는 것이 필수적이다.
사용자 경험(UX) 향상
반응형 디자인은 다양한 디바이스에서 일관된 사용자 경험을 제공하는 데 중대한 역할을 한다. 사용자 경험(UX)을 향상시키기 위해서는 사용자가 웹사이트를 접속할 때 디바이스의 크기에 맞춰 콘텐츠가 적절하게 표시되어야 한다. 이는 사용자가 정보에 접근하는 과정에서 불편함을 최소화하고, 사이트 탐색이 용이하도록 돕는다.
특히, 모바일 기기의 사용이 증가함에 따라, 반응형 디자인은 필수적인 요소로 자리 잡았다. 사용자가 작은 화면에서 웹사이트를 방문할 경우, 반응형 디자인이 적용된 사이트는 자동으로 레이아웃을 조정하여 콘텐츠를 쉽게 읽을 수 있도록 한다. 이러한 접근은 사용자가 웹사이트를 즐겨 찾도록 만들어, 재방문율을 높이는 데 기여한다.
또한, 반응형 디자인은 페이지 로딩 속도와 밀접한 관계가 있다. 페이지가 빠르게 로드될수록 사용자가 이탈할 가능성이 줄어들며, 이는 결국 UX 향상으로 이어진다. 로딩 속도가 느린 웹사이트는 사용자에게 불편함을 초래하고, 이는 사이트에 대한 부정적인 인식을 초래할 수 있다. 따라서, 반응형 디자인을 통해 최적화된 페이지 로딩 속도를 유지하는 것이 중요하다.
웹사이트의 사용자 경험을 향상시키기 위해서는 다양한 CSS 기술을 활용할 수 있다. 예를 들어, 미디어 쿼리를 사용하여 특정 화면 크기에 따라 스타일을 변경할 수 있다. 다음은 미디어 쿼리의 간단한 예시이다:
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
이 코드는 화면 너비가 600픽셀 이하일 때 배경색을 연한 파란색으로 변경하는 역할을 한다. 이러한 방식으로 사용자의 디바이스 환경에 맞춰 적절한 스타일을 적용함으로써 UX를 향상시킬 수 있다.
결론적으로, 반응형 디자인은 사용자 경험을 향상시키는 데 필수적인 요소이며, 이는 궁극적으로 웹사이트의 성공에 기여한다. 다양한 디바이스에서 최적화된 경험을 제공함으로써, 사용자 참여를 유도하고, 브랜드의 신뢰성을 높이는 데 중요한 역할을 한다.
반응형 디자인 구현 방법
CSS 프레임워크 활용
반응형 디자인을 효과적으로 구현하기 위해서는 CSS 프레임워크 활용이 중요한 방법 중 하나이다. CSS 프레임워크는 개발자가 빠르고 효율적으로 사이트를 구축할 수 있도록 미리 정의된 CSS 스타일과 구성 요소를 제공한다. 대표적인 CSS 프레임워크에는 Bootstrap, Foundation, Tailwind CSS 등이 있으며, 이러한 프레임워크는 반응형 디자인을 쉽게 적용할 수 있는 다양한 기능을 포함하고 있다.
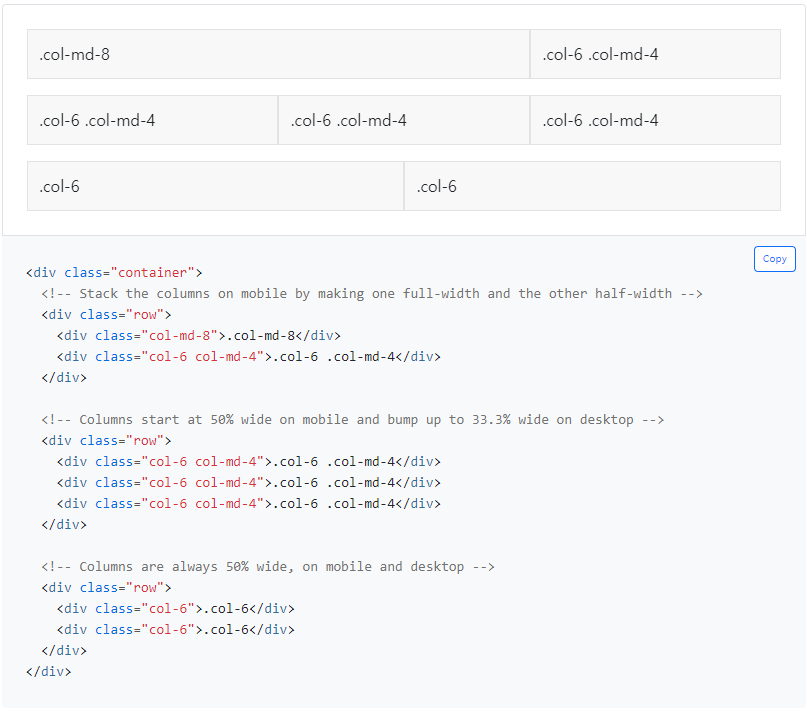
예를 들어, Bootstrap에서는 그리드 시스템을 활용하여 다양한 화면 크기에 맞춰 콘텐츠의 레이아웃을 조정할 수 있다. 다음은 Bootstrap을 사용한 간단한 그리드 레이아웃의 예이다:

위 예제에서 col-md-4 클래스는 화면의 크기에 따라 각 열이 자동으로 크기를 조정하도록 한다. 이러한 방식으로 개발자는 다양한 화면 크기에 대해 일관된 디자인을 유지할 수 있다.
CSS 프레임워크는 또한 다양한 UI 컴포넌트를 제공하여, 버튼, 내비게이션 바, 모달 등과 같은 요소들을 쉽게 추가하고 스타일링할 수 있도록 돕는다. 이는 개발자의 작업량을 줄이고, 일관된 사용자 경험을 제공하는 데 기여한다. 또한, 프레임워크의 문서화된 자료를 통해 학습과 활용이 용이하여, 반응형 웹 디자인을 처음 접하는 개발자에게도 유용하다.
마지막으로, CSS 프레임워크는 브라우저 호환성에 대한 걱정을 덜어준다. 대부분의 프레임워크는 다양한 브라우저에서의 호환성을 고려하여 설계되었기 때문에, 개발자는 이러한 요소를 걱정할 필요 없이 반응형 디자인을 구현할 수 있다. 이로 인해 보다 빠르고 효율적으로 웹사이트를 구축할 수 있으며, 사용자 경험을 극대화할 수 있다.
반응형 디자인 테스트 도구
반응형 디자인을 성공적으로 구현하기 위해서는 다양한 반응형 디자인 테스트 도구를 활용할 필요가 있다. 이러한 도구는 웹사이트가 다양한 화면 크기와 해상도에서 어떻게 표시되는지를 검토하는 데 중요한 역할을 한다. 대부분의 테스트 도구는 사용자가 웹사이트의 URL을 입력하면, 여러 가지 장치에서의 미리보기를 제공한다. 이를 통해 개발자는 디자인이 모든 플랫폼에서 일관되게 작동하는지 확인할 수 있다.
대표적인 테스트 도구로는 Google의 Mobile-Friendly Test가 있다. 이 도구는 사용자가 입력한 웹 페이지가 모바일 친화적인지 여부를 평가하고, 개선이 필요한 부분에 대한 피드백을 제공한다. 또 다른 유용한 도구로는 BrowserStack이 있다. 이는 실제 모바일 및 데스크톱 장치에서 웹 사이트를 테스트할 수 있는 기능을 제공하며, 다양한 운영 체제와 브라우저에서의 호환성을 검증하는 데 유용하다.
이 외에도 Responsinator와 같은 도구는 다양한 기기에서의 웹사이트 레이아웃을 빠르게 확인할 수 있도록 돕는다. 이러한 도구들은 개발자에게 반응형 디자인을 보다 효율적으로 구현할 수 있는 정보를 제공하며, 최종 사용자에게 개선된 경험을 제공하는 데 기여한다.
웹사이트의 성능과 사용성을 극대화하기 위해서는 이러한 테스트 도구들을 활용하여 지속적으로 모니터링하고 수정하는 과정이 필요하다. 특히, 새로운 장치와 해상도가 지속적으로 등장하는 현대의 웹 환경에서, 반응형 디자인의 중요성은 더욱 커지고 있다. 따라서 개발자는 이러한 도구를 적절히 활용하여 웹사이트의 품질을 높이고, 사용자 경험을 개선할 필요가 있다.
실제 사례 분석
반응형 디자인은 현대 웹 개발에서 필수적인 요소로 자리 잡고 있다. 실제 사례 분석을 통해 다양한 웹사이트들이 어떻게 반응형 디자인을 구현하고 있는지 살펴보는 것은 중요한 학습 기회를 제공한다. 예를 들어, 유명한 전자상거래 플랫폼인 아마존(Amazon)은 모든 기기에서 최적화된 사용자 경험을 제공하기 위해 반응형 디자인 전략을 채택하였다. 아마존의 웹사이트는 데스크톱, 태블릿, 모바일 기기에서 모두 일관된 사용자 인터페이스를 유지하며, 사용자가 쉽게 탐색할 수 있도록 설계되어 있다.
아마존은 미디어 쿼리를 활용하여 화면 크기에 따라 레이아웃을 조정한다. 예를 들어, 화면의 너비가 768픽셀 이하일 때는 메뉴가 드롭다운 형태로 변환되며, 이를 통해 사용자가 손쉽게 제품을 검색할 수 있도록 돕는다. 이는 @media (max-width: 768px) { … }와 같은 CSS 미디어 쿼리를 사용하여 구현된다.
또한, 아마존은 플렉스박스 및 그리드 레이아웃을 사용하여 제품 목록을 효과적으로 구성한다. 이러한 레이아웃 기술은 다양한 화면 크기와 해상도에 맞춰 자동으로 조정되며, 사용자에게 보다 나은 시각적 경험을 제공한다. 예를 들어, 다음과 같은 CSS 코드를 사용하여 제품 카드를 그리드 형태로 배치할 수 있다.
.product-grid { display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); }
유동적 이미지 및 비율 또한 반응형 디자인의 중요한 구성 요소 중 하나이다. 아마존은 이미지의 크기를 화면에 맞게 자동 조정하여 로딩 속도를 최적화하고, 사용자가 보다 원활한 경험을 할 수 있도록 한다. 이를 위해 CSS에서 img { max-width: 100%; height: auto; }와 같은 스타일을 적용하여 이미지가 컨테이너의 크기에 맞춰 조정되도록 한다.
이처럼, 성공적인 반응형 디자인 구현은 다양한 기술과 전략을 결합하여 이루어진다. 아마존과 같은 사례는 웹 개발자에게 실질적인 인사이트를 제공하며, 반응형 디자인의 중요성을 다시 한번 일깨워 준다.
자주 묻는 질문
반응형 디자인이란 무엇인가요?
반응형 디자인은 다양한 장치와 화면 크기에 맞춰 웹 콘텐츠를 자동으로 조정하는 웹 디자인 방법론입니다. 이를 통해 사용자는 어떤 기기에서도 최적의 사용자 경험을 얻을 수 있습니다.
반응형 디자인이 SEO에 어떤 영향을 미치나요?
반응형 디자인은 모바일 우선 인덱싱을 통해 검색 엔진에서의 가시성을 높입니다. 구글은 모바일 친화적인 웹사이트를 우선적으로 노출하므로, 반응형 디자인을 적용한 웹사이트는 SEO에 긍정적인 영향을 받습니다.
반응형 디자인의 핵심 구성 요소는 무엇인가요?
반응형 디자인의 핵심 구성 요소는 미디어 쿼리, 플렉스박스, 그리드 레이아웃, 그리고 유동적 이미지와 비율입니다. 이들을 활용하여 다양한 화면 크기에서도 최적화된 웹사이트를 구현할 수 있습니다.
미디어 쿼리는 어떻게 사용하나요?
미디어 쿼리는 CSS에서 화면의 너비, 높이, 해상도와 같은 조건을 설정하여 특정 조건에 맞는 스타일을 적용할 수 있는 기능입니다. 이를 통해 다양한 기기에서 웹사이트의 레이아웃과 디자인을 조정할 수 있습니다.
반응형 디자인을 테스트할 수 있는 도구는 무엇인가요?
Google의 Mobile-Friendly Test, BrowserStack, Responsinator와 같은 도구를 사용하여 다양한 기기에서 웹사이트가 어떻게 표시되는지 테스트할 수 있습니다.
참고자료
- Responsive Web Design: What It Is and How to Use It
- Responsive Web Design Basics
- A Complete Guide to CSS Media Queries
- Responsive Web Design: What It Is and How To Use It
- Responsive Web Design: What It Is and How to Use It
- Responsive Web Design with Bootstrap
- History of Responsive Web Design – exSite Communications
- Responsive Web Design: CSS Flexbox & Grid
- The Ultimate Guide To Responsive Images On The Web
- Achieve Optimal SEO Performance With Responsive Design
- Website Responsive Testing Tool



